集團網站建設
外貿網站建設
響應式網站建設
營銷型網站建設
網站運營維護
品牌網站建設
企業網站建設
上市公(gōng)司網站建設
電(diàn)商(shāng)網站建設
門戶網站建設
活動網站建設
網站代運營
關鍵詞SEO優化
品牌推廣
兩V一抖
廣告媒介投放



多(duō)一份選擇,總有(yǒu)益處,定制專屬方案
發布來源:沙漠風網站建設公(gōng)司
發布時間:2024-11-27 13:39:58

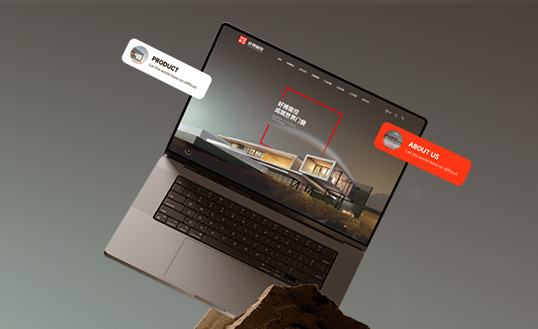
在當今的數字化時代,響應式設計已成為(wèi)品牌網站建設的标配。它不僅能(néng)夠提升用(yòng)戶體(tǐ)驗,還能(néng)提高搜索引擎排名(míng)、節省成本和增強品牌形象。深圳網站設計-沙漠風在本文(wén)分(fēn)享品牌網站實施響應式設計的最佳實踐,幫助企業打造具(jù)有(yǒu)高度适應性和競争力的在線(xiàn)平台。

流體(tǐ)網格布局是響應式設計的基礎。與傳統的固定像素布局不同,流體(tǐ)網格使用(yòng)百分(fēn)比來定義元素的寬度,使布局能(néng)夠根據屏幕尺寸動态調整。這種靈活性确保了網站在不同設備上都能(néng)保持良好的可(kě)讀性和可(kě)用(yòng)性。
圖像和媒體(tǐ)是網站的重要組成部分(fēn),但它們也是導緻頁(yè)面加載緩慢的主要原因之一。采用(yòng)自适應圖像技(jì )術,可(kě)以根據設備的分(fēn)辨率加載不同大小(xiǎo)的圖片,從而提高加載速度和節省帶寬。
CSS媒體(tǐ)查詢是實現響應式設計的核心工(gōng)具(jù)之一。它們允許開發者根據不同的屏幕尺寸、分(fēn)辨率和方向應用(yòng)特定的樣式規則,從而實現更精(jīng)細的控制。
為(wèi)了确保響應式設計的效果,進行全面的測試是必不可(kě)少的。這包括在不同的設備和浏覽器上進行測試,以及持續監控性能(néng)指标并進行優化。
響應式設計是品牌網站建設的關鍵要素之一,它能(néng)夠幫助企業在各種設備和屏幕尺寸上提供一緻且優質(zhì)的用(yòng)戶體(tǐ)驗。通過實施流體(tǐ)網格布局、靈活的圖像和媒體(tǐ)處理(lǐ)、CSS媒體(tǐ)查詢以及全面的測試與優化,企業可(kě)以打造出既美觀又(yòu)實用(yòng)的響應式網站,從而提升品牌影響力和市場競争力。在這個移動優先的時代,掌握響應式設計的最佳實踐,對于企業的在線(xiàn)成功至關重要、記得咨詢深圳網站設計公(gōng)司,為(wèi)您提供最佳解決方案。
咨詢相關問題或預約面談,可(kě)以通過以下方式與我們聯系
業務(wù)熱線(xiàn)400-688-6062大客戶專線(xiàn)158-1856-1755
21年建站服務(wù)經驗
服務(wù)56家500強企業
服務(wù)298家上市企業
多(duō)項網站設計傳播大獎
營銷型網站建設專家
完備的項目流程管理(lǐ)體(tǐ)系
深圳網站建設公(gōng)司地址:深圳市福田區(qū)車(chē)公(gōng)廟創新(xīn)科(kē)技(jì )廣場一期A座11層
廣州網站建設公(gōng)司地址:廣州市海珠區(qū)新(xīn)港東路1068号中(zhōng)洲中(zhōng)心北塔1709 | 業務(wù)熱線(xiàn):400-688-6062
深圳市沙漠風網絡科(kē)技(jì )有(yǒu)限公(gōng)司 | 京ICP證000000号 © Copyright 2024 , ALL Rights Reserved szweb.cn
專家團隊為(wèi)您提供深圳網站建設,深圳網站設計,深圳品牌網站設計,深圳營銷型網站制作(zuò)等定制服務(wù),深圳建網站就找沙漠風! | 深圳網站建設哪家好? | 深圳網站制作(zuò)報價 | |
 粵公(gōng)網安(ān)備:440304020027764号
粵公(gōng)網安(ān)備:440304020027764号